Migrating at Scale: Transforming Microsoft’s Digital Experience through CRUX


ROLE
Design lead for two teams of onshore and offshore designers, developers, and project managers
CLIENT
Microsoft — Security, W365, Sustainability, and Cloud
ABOUT THE PROJECT
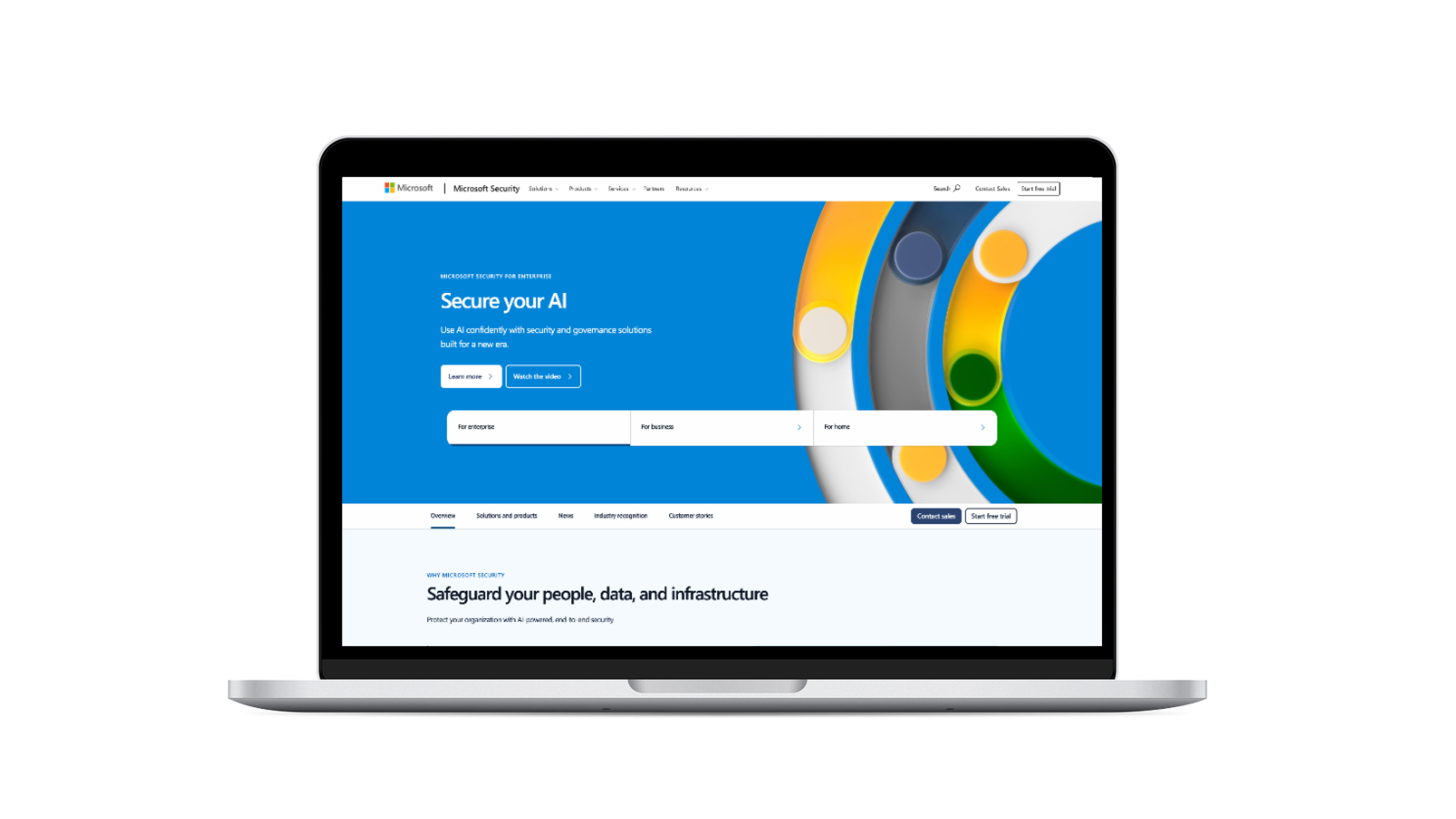
As the design lead for Microsoft’s CRUX (Creative + UX) project, I manage two teams of designers, developers, and project managers responsible for migrating up to 50 pages per month from the old Moray design system to the new Reimagine system. Our work involves a meticulous overhaul of content, copy, imagery, accessibility, and brand expression, ensuring that every page upholds Microsoft’s high standards. With multiple stakeholders and brands to balance, we focus on delivering a seamless user experience while ensuring brand consistency and creativity.
Design System Migration
A core aspect of the CRUX project is migrating all pages from the old design system to Microsoft’s new Reimagine design system. This requires an in-depth understanding of all the blades, components, and guidelines within the new system. I ensure that every page follows the correct usage of character counts, image specifications, templates, button styles, and color options. The migration demands a careful balancing act between maintaining consistency across pages and leveraging the flexibility of the new design system to enhance user experience. With numerous templates and design rules to follow, it's critical to know which components to use to align with each brand's needs while ensuring accessibility and high performance.
Due to NDA restrictions, I’m unable to share any specific details or visuals related to the design system.
Custom Infographics for Complex Offerings
In the CRUX project, I direct the design of custom infographics to simplify and communicate Microsoft’s complex product offerings and services. I ensure that each infographic effectively breaks down intricate information into clear, engaging visuals while aligning with brand guidelines. By guiding the overall design and flow, I help transform complex data into user-friendly visual narratives that enhance understanding. These infographics are strategically integrated into the page design to provide clarity and support the content without overwhelming the user.
Production
For each page migrated, production requires careful attention to detail in asset management. We size, name, and export all image assets to align with brand specifications and performance standards, handing them off with a PDF guide and Figma file for seamless handoff to development. Post-handoff, we conduct thorough QA to catch any design inconsistencies, bugs, or performance issues, ensuring everything meets our high standards before launch. During live launches, we work closely with developers and stakeholders, actively monitoring the site to address any last-minute issues, fix bugs in real-time, and ensure a smooth and successful deployment.